Cheatsheet: MermaidJS
FlowChart
direction - top to down

direction - left to right

Shape: round rect

Shape: circle

Shape: cylinder/database

Shape: rhombus

Shape: double circle

Edges: with arrow head
Edges: without arrow
Edges: with text
Subraphs/clusters
style node
assign class to node
assign class to node inline
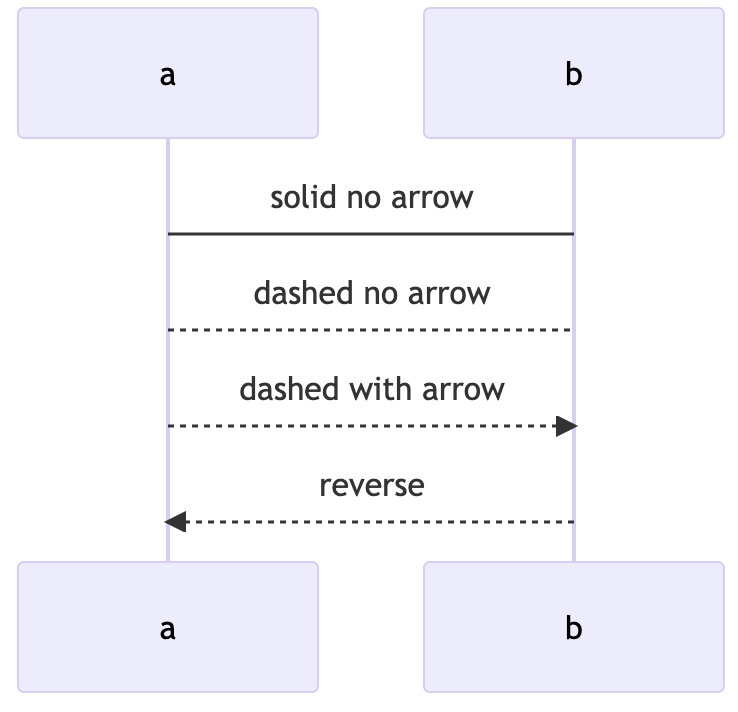
Sequence Diagram
line types

activate
activate/deactivate inline
participants
Parallel
Class Diagrams
define class
