Send emails with Azure Communication Services - Part 2
Introduction
This is a second part of how to send emails via Azure Communication Services.
In the first part we covered setting up Email Communication Service, domain and sending test email.
In this part we'll cover how to
- Send emails from NodeJS via Azure SDK
- how to create optimized HTML content
- how to handle Unsubscribe
Sending Email from NodeJS
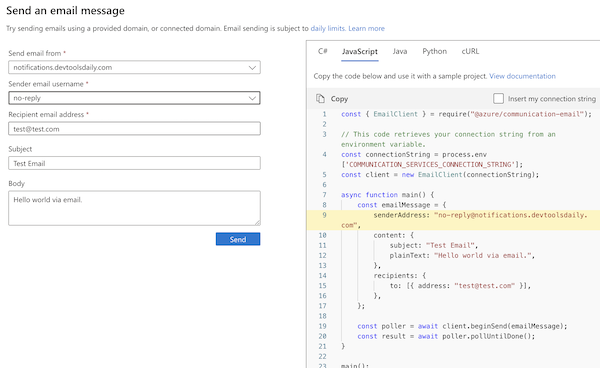
When you visit "Try email" in Azure portal, you can see the code snippet for sending email from NodeJS.

import { EmailClient } from "@azure/communication-email";
const connectionString = "....";
const client = new EmailClient(connectionString);
async function main() {
const emailMessage = {
senderAddress: "no-reply@notifications.devtoolsdaily.com",
content: {
subject: "Test Email 2",
plainText: "Hello world",
},
recipients: {
to: [{ address: "...." }],
},
};
const poller = await client.beginSend(emailMessage);
const result = await poller.pollUntilDone();
console.log(result);
console.log("Email sent successfully I think");
}
main();
To test it out. just paste content into sendEmail.js file, and run it.
I put it into package.json file as send-email script.
{
"scripts": {
"send-email": "node sendEmail.js"
}
}
and run it with npm run send-email
The example they generate is sending plain text, but normally you'd probably want to send HTML email.
Sending HTML email
Azure SDK supports sending HTML emails, and it's recommended to include both plain text and html version.
The API looks like this
content: {
subject: "Test Email 2",
plainText: textMessage,
html: htmlMessage,
}
Optimized HTML content
If you got used to writing ReactJS/NextJS etc, it's very different to create HTML content for email.
HTML for email is usually optimized, and it's mostly tables. Just doing google search shows so many frustrated developers on reddit and stackoverflow.
Research shows there are many open source and paid frameworks and platforms like mjml, foundation etc.
There are several figma plugins. some of them have free plans.
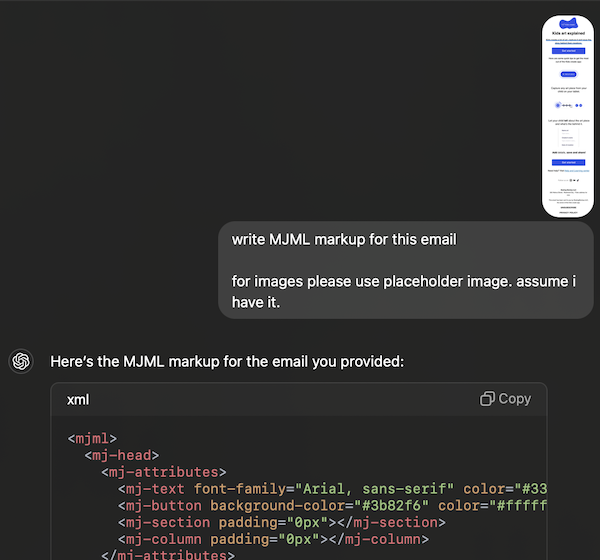
But I found the easiest way is to just ask ChatGPT to generate email optimized HTML content for me right from the picture (I had design screenshot from figma). Generating boilerplate is best use of it.
I first asked to generate MJML

which it did well and i tested in MJML playground.
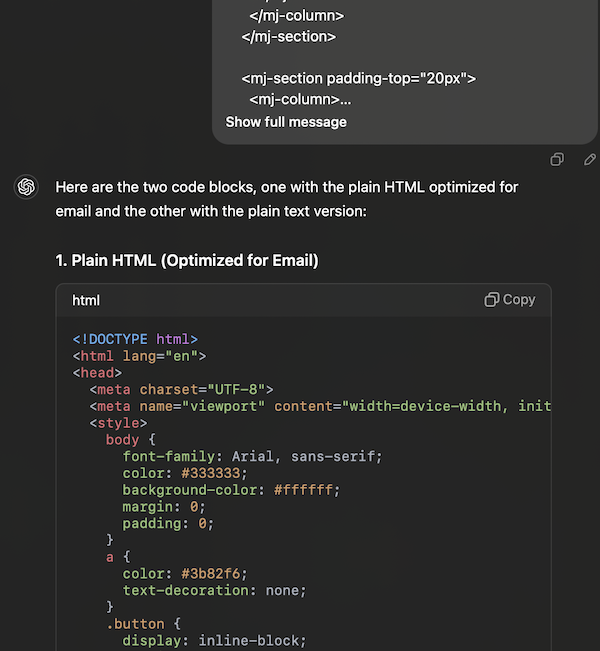
but instead of integrating MJML sdk etc. I asked it to generate HTML directly.

I could probably do it in a single step, but whatever.
Unsubscribe link
By law you are required to have unsubscribe link in your email.
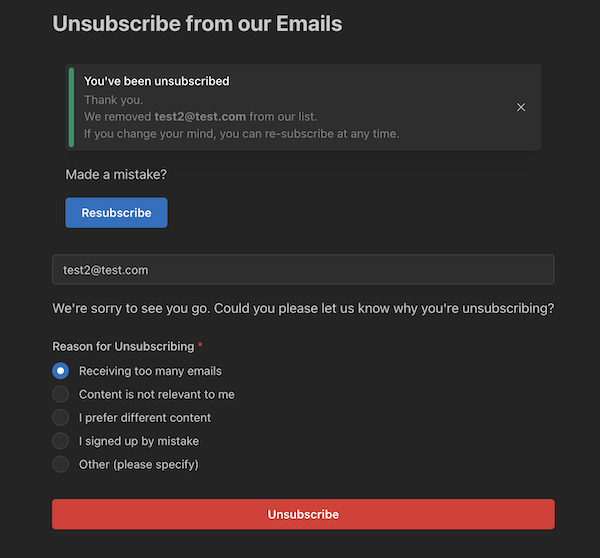
I created a simple React/nextJS page with unsubscribe component, that collects reason/feedback as well.

You can see it live here https://www.devtoolsdaily.com/unsubscribe/
I do have a backend API to collect and store emails, so I connected that page to mark status of a subscriber as unsubscribed.
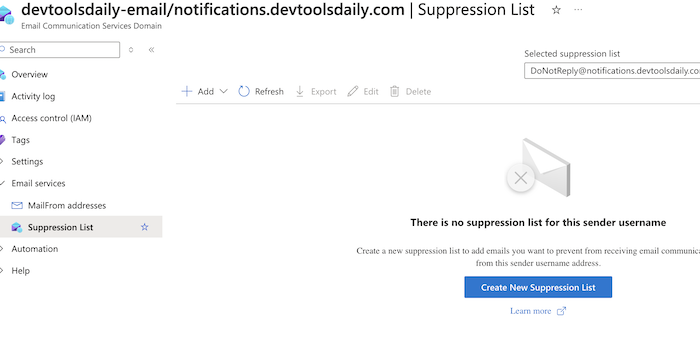
When user is marked as unsubsribed, I make a call to Azure Communication Service to add email to supression list for domain.
Supression list is a list of emails that should not receive emails from your domain.

To be continued...
In Next article I'll explain how to schedule emails, and how to handle Azure limits and quotas.
By default Azure has a limit of 30 emails per minute and 100 per hour. So at most you can send 2400 emails per day, and ~72000 per month.
72000 per months is still a lot, but traffic is usually bursty, so you might want to have some queue on the backend to smoothen it.
